大変申し訳ございませんが、
nice返しがご期待にお応え出来ない場合があります><
過剰なアフィリエイト、物販目的が最優先のniceやコメント、悪意のあると認められるコメント、
ネットショッピングHPへリンクされたコメントなどは独断で削除させていただく場合があります。
また、その件に関して一切の苦情を受け付けません。
動くファビコンを作ろう [知恵袋?]
ファビコン(favicon)とは、favorite icon(お気に入りのアイコン)の略称で、
ブラウザのお気に入り(Bookmark)や、アドレスバーに表示される色々なサイトのシンボル的なアイコンです。
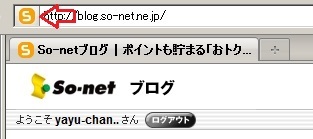
so-netの場合、下のようなアイコンが表示されますよね?

(赤矢印部分)
インターネットエクスプローラで訪問されている方には見えませんが、既にお気づきの方もいらっしゃるようですが、このブログのファビコンも・・・w
そこで
こんなファビコンや

こんなファビコン

を作って自分のブログのアドレスバーに表示させようと言う記事です。
上の画像は数度しかスクロールしません。
もし画像が静止画になっていたら、リロード(ページの再読み込み)をして、この画像を見てみてください。
ただし、so-netブログはファビコン専用拡張子『.ico』のファイルをアップロードできないので、インターネットエクスプローラ(以下IE)では自分で作ったファビコンを表示させることができません。
IEでファビコンを表示できないのは、IEがファビコン専用拡張子『.ico』にしか対応してないためで、自分で作ったファビコンが表示されるのはFirefoxなどIE以外のブラウザのみとなります。
逆に言うと、ご自分で作ったファビコンも使っているブラウザがIEの場合、上手くいったかの確認もできませんので念のため・・・。
従って、今回の記事は
1.『ブラウザにFirefoxを使ってみよう!』
2.HTML編集を行うので『自己責任でファビコンを作ってみるぞ!』
と言う、2つのハードルを越えられる方のみへの記事となります。
・上記2点をクリアなさった方であれば、この記事を読み進めればファビコン設置が出来るように書いたつもりです^^;
・ブログのカスタマイズ経験者、HTMLにお詳しい方等は、記事全文を読まなくても必要な部分だけお読みになればOKだと思います。
また、この記事への質問は私自身HTMLのエキスパートではないのでご遠慮願います。
MACユーザーさんには申し訳ありませんが、私がマカーではないのでMACでの設定等はサッパリ判りません。・゚・(ノД`)・゚・。
従って、Windowsでの手順となりますが、それなりに参考にはなるかと思います。
文章にすると長ったらしいですが、記事を一度最後まで読んで一連の作業を行えば慣れない人でも30分とかからないと思います。
それでも判りづらい方は、ブラウザを最大化せず多重窓でこの記事を読みながら作業を進めてみてくださいね^^
大まかなファビコン設定完了までの流れは
1.Firefoxのインストールと拡張子の表示
2.画像の準備
3.準備した画像を画像変換サイトへアップロードしファビコンを作る。
4.出来上がったファビコンをソネブロにアップロードする。
5.ファビコン表示タグをHTML編集して貼りつける。
6.ファビコンが表示されているかFirefoxで確認する。
となります。
==================
1.Firefoxのインストールと拡張子の表示
==================
Firefoxをインストールしよう
折角ファビコンを作っても自分で確認できないと仕方ないですね^^;
Firefoxはココ↓で入手可能です。
Firefox ダウンロードサイト
Firefoxをインストールの際、既定のブラウザにするか聞いてくると思いますが、慣れない方は既定のブラウザにしない『いいえ』を選択されたほうが賢明です。
拡張子を表示させよう
拡張子とは、ファイルの種類を表す記号で、実行ファイルを表す『.exe』、音楽ファイルを表す『.mp3』や『.wma』、画像ファイルを表す『.jpg』、『.gif』など、様々な拡張子が存在します。
今回、ファビコンをアップロードする際、間違いを起こさないために、この拡張子を表示させておきます。
ファイルをアップロードし、ファビコンが上手くアドレスバーの前に表示されたら拡張子を隠しても構いません。
(私は拡張子が表示されてないとお尻がムズムズするので、いつも拡張子は表示させています。)
拡張子の表示手順
1.ディスプレイ左下のスタートボタンをクリックして、コントロールパネルをクリックします。
2.コントロールパネルが表示されたら『デスクトップのカスタマイズ』をクリックします。
3.『フォルダーオプション』をクリックします。
4.別ウインドウで『フォルダオプション』が表示されるので、ウインドウ左上部の『表示』タブをクリックします。
5.『詳細設定』右側のスクロールバーを一番下まで下ろします。
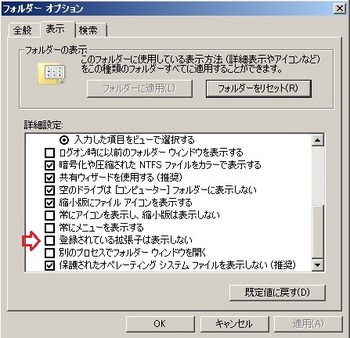
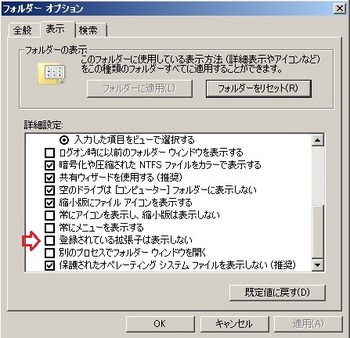
6.詳細設定の下から3番目の『登録されている拡張子は表示しない』と書いてある項目のチェックを外します。(下図。赤矢印の部分)
7.ウインドウ下部の『OK』をクリックします。
8.おわり

(赤矢印部分のチェックを外す)
=======
2.画像の準備
=======
ファビコン用の画像は、『PhotoshopやPhotoshop同等のフリーソフトでオリジナル画像を作る』、『既にPCに保存されている画像を使う』など色々考えられますが、ファビコンは小さな画像なので複雑なものではなく単純な画像のほうがいいと思います。
大きな画像をそのままアップロードして画像変換しても構わないのですが画質が悪くなるようなので、あらかじめ画像を縮小しておきましょう。
ソネブロには拡張子『.ico』の画像をアップロードできないためファビコンの画像サイズは16X16ピクセルの『.gif』画像となりますので画像編集ソフトで大きさを整えてください。
『画像編集ソフトを持ってないの;;』と言う方は、Windowsのオマケのソフト『ペイント』で、あらかじめファビコンの大きさ程度に縮小をしておけばOKです。
(正確に正方形にしなくても、見た目に正方形で、画像の大きさもほぼ同じにしてあればOKです。)
『ペイント』の起動は、スタート→アクセサリ→ペイントと順番に進むと起動しますので、そこへファビコンにしたい画像を貼り付けて、編集と縮小を行ってください。
画像編集ソフトを使用される方は、其々のソフトの手順に従って編集してください。
(ソネブロに拡張子が『.ico』の画像をアップロード可能であれば、アドレスバーのファビコンをデスクトップにドロップダウンしたときのショートカットアイコンにもオリジナル画像を表示させることが可能なんですが、それは叶いませんorz)
ファビコン用の画像が出来上がったらデスクトップなど、ご自分で判りやすい場所に適当な名前をつけて保存してください。
=============================
3.準備した画像を画像変換サイトへアップロードしファビコンを作る。
=============================
いよいよファビコンの作成です。
作成とは言いますが、画像変換サイト任せなので少しの手間だけでファビコンの完成です。
ファビコン作成サイトはコチラ↓です。(英文ですが下記の手順に従って頂ければ問題なく作成出来ると思います。)
FavIcon from Pics(ファビコン作成サイトTOPページ)
*サイトTOPページに動画が用意されているので、大まかな流れを見ておいてください。
では、用意したファビコン用画像をアップロードしましょう。

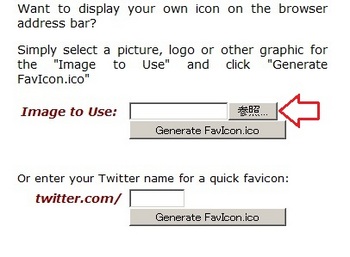
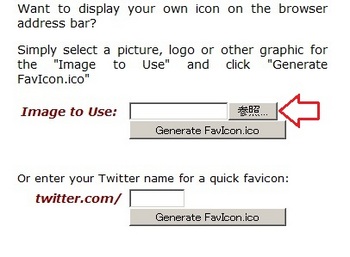
TOPページ上部にある『参照』(ブラウザによっては表示が異なるかも知れません)をクリックして用意した画像を選択します。
用意した画像を選択したら『Generate FavIcon.ico』と書かれている部分をクリックします。
(このサイトでtwitter用のファビコンも作れます)
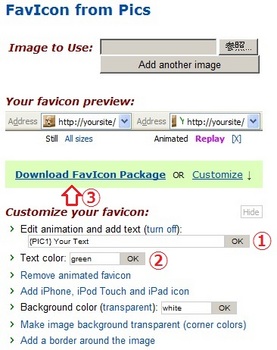
『Generate FavIcon.ico』をクリックするとページが変わり、以下のような画面になります。

テキスト(文字)を入れた画像をスクロールさせたファビコンを作る場合
テキストを挿入したファビコンを作る場合は、『Edit』をクリックしてください。
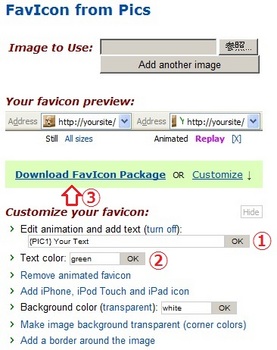
『Edit』をクリックすると次のようなページになります。

上図の①部分『Your Text』を消し、好きなテキストを入力し『OK』をクリックします。
(ここで挿入できるテキストは半角英数のみのようです。)
(注意)テキスト入力ボックスの『{PIC1}』を消すとテキストだけのファビコンになるので注意してください。
同じ画面に戻るので、テキストの色を②で指定し『OK』をクリックします。
『Your favicon preview』で、思い通りのファビコンが出来上がっていれば、③『Download FavIcon Package』をクリックしてください。
クリックするとダウンロードが始まり、zip圧縮されたファイルがダウンロードできます。
(保存先を聞かれた場合はデスクトップなど判りやすい場所を指定するといいでしょう)
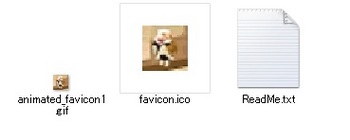
ダウンロードした圧縮ファイルを右クリックして『解凍する』で解凍してください。
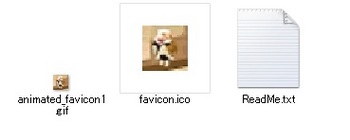
解凍すると、こんな感じです。

解凍したファイルには『animated_favicon1.gif』、『favicon.ico』と『ReadMe.txt』が入っていると思います。
so-netブログでは拡張子『.ico』をアップロードできないので『favicon.ico』は使えませんorz
今回は『animated_favicon1.gif』を使用します。
テキストを挿入したファビコンは以下のようになります。

画像は数度しかスクロールしません。
もし画像が静止画になっていたら、リロード(ページの再読み込み)をして、この画像を見てみてください。
画像だけをスクロールさせたファビコンを作る場合
画像だけをスクロールさせたファビコンを作る場合、画像選択画面で画像を選択後、③『Download FavIcon Package』をクリックしてください。
画像だけをスクロールさせたファビコンは以下のようになります。

========================
4.出来上がったファビコンをソネブロにアップロードする。
========================
ダウンロード後解凍したファビコンファイル『animated_favicon1.gif』を普段画像をアップロードしているときと同様に管理画面の『ファイル管理』からアップロードします。

アップロードしたファイルの『animated_favicon1.gif』をクリックし、出てきた画面の『元ファイルを見る』をクリックします。
元ファイルが表示されたら、『https://blog.so-net.ne.jp/』から始まるファイルのURLをコピーしてメモ帳などにペーストしておきます。
ここまで来たら、もう少しです^^
ガンバレ~ ヽ(^o^)丿
======================
5.ファビコン表示タグをHTML編集して貼りつける。
======================
まず、ご自分のブログの管理ページを表示させます。

1.管理ページ下部の『デザイン』→『テンプレート管理』へと進みます。
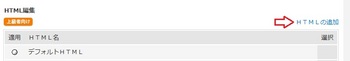
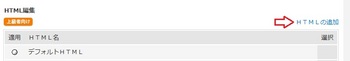
2.『テンプレート管理』ページの下の方『HTML編集』(上級者向け)の『HTMLの追加』をクリックします。

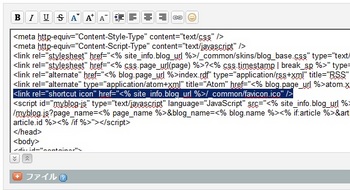
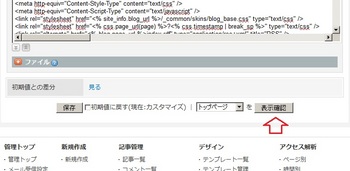
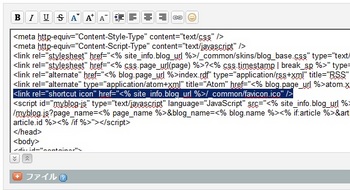
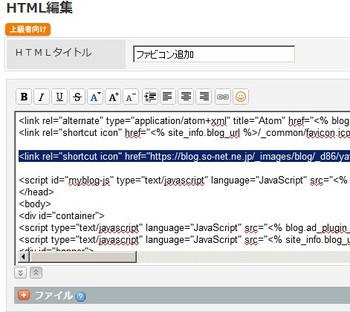
『HTMLの追加』で表示されたソースの<head>から</head>の間にあるデフォルトのファビコン表示タグを探します。(上記画像で文字色反転させている部分)
このタグはIEでso-netのファビコンを表示させるために残しておきます。

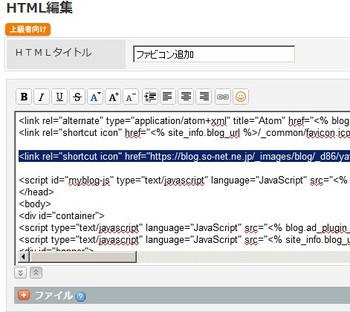
上記、デフォルトのファビコンの表示タグの下段に『4.出来上がったファビコンをソネブロにアップロードする。』でコピーしたファイルURLを書き込んだ以下のタグを貼り付けます。
(ここでは、判りやすいように、貼り付けたタグの上下を改行して新しいタグを貼り付けています。)
貼り付けるタグは
(既にFirefoxを起動させられている場合)
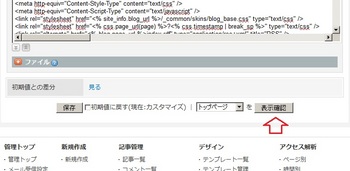
ファビコン表示タグを貼り付けたら、表示の確認をしてみましょう。

新しいウインドウでサンプル画面が出てきます。
サンプル画面のアドレスバーに新しいファビコンが表示されていると思います。
既にFirefoxで編集、および表示確認が出来ればOKです。
『HTMLタイトル』を記入し保存してください。
2011.01.30 追記

『HTMLタイトル』を記入し保存したテンプレートを選択して終了です。
IEで編集された場合は、『HTMLタイトル』を記入し保存します。
次に、保存したテンプレートを選択しFirefoxを起動します。
ご自分のブログを表示させ、アドレスバーに自分で作ったファビコンが表示されていれば作業終了です。
作業終了後、ファビコン作成サイトからダウンロード解凍したファイルを適当な場所へ保存し、
ダウンロードした圧縮ファイルはゴミ箱へ・・・
お疲れ様でした^^
=====参考リンク=====
favicon.ico(ファビコン)の作り方 - IDEA*IDEA ~ 百式管理人のライフハックブログ
http://www.ideaxidea.com/archives/2008/02/faviconico.html
Favicon Japan!! -16×16の小宇宙ファビコン- (サイドバーにページメニューがあります)
http://www.favicon.jp/

ブラウザのお気に入り(Bookmark)や、アドレスバーに表示される色々なサイトのシンボル的なアイコンです。
so-netの場合、下のようなアイコンが表示されますよね?

(赤矢印部分)
インターネットエクスプローラで訪問されている方には見えませんが、既にお気づきの方もいらっしゃるようですが、このブログのファビコンも・・・w
そこで
こんなファビコンや
こんなファビコン
を作って自分のブログのアドレスバーに表示させようと言う記事です。
上の画像は数度しかスクロールしません。
もし画像が静止画になっていたら、リロード(ページの再読み込み)をして、この画像を見てみてください。
ただし、so-netブログはファビコン専用拡張子『.ico』のファイルをアップロードできないので、インターネットエクスプローラ(以下IE)では自分で作ったファビコンを表示させることができません。
IEでファビコンを表示できないのは、IEがファビコン専用拡張子『.ico』にしか対応してないためで、自分で作ったファビコンが表示されるのはFirefoxなどIE以外のブラウザのみとなります。
逆に言うと、ご自分で作ったファビコンも使っているブラウザがIEの場合、上手くいったかの確認もできませんので念のため・・・。
従って、今回の記事は
1.『ブラウザにFirefoxを使ってみよう!』
2.HTML編集を行うので『自己責任でファビコンを作ってみるぞ!』
と言う、2つのハードルを越えられる方のみへの記事となります。
・上記2点をクリアなさった方であれば、この記事を読み進めればファビコン設置が出来るように書いたつもりです^^;
・ブログのカスタマイズ経験者、HTMLにお詳しい方等は、記事全文を読まなくても必要な部分だけお読みになればOKだと思います。
また、この記事への質問は私自身HTMLのエキスパートではないのでご遠慮願います。
MACユーザーさんには申し訳ありませんが、私がマカーではないのでMACでの設定等はサッパリ判りません。・゚・(ノД`)・゚・。
従って、Windowsでの手順となりますが、それなりに参考にはなるかと思います。
文章にすると長ったらしいですが、記事を一度最後まで読んで一連の作業を行えば慣れない人でも30分とかからないと思います。
それでも判りづらい方は、ブラウザを最大化せず多重窓でこの記事を読みながら作業を進めてみてくださいね^^
大まかなファビコン設定完了までの流れは
1.Firefoxのインストールと拡張子の表示
2.画像の準備
3.準備した画像を画像変換サイトへアップロードしファビコンを作る。
4.出来上がったファビコンをソネブロにアップロードする。
5.ファビコン表示タグをHTML編集して貼りつける。
6.ファビコンが表示されているかFirefoxで確認する。
となります。
==================
1.Firefoxのインストールと拡張子の表示
==================
Firefoxをインストールしよう
折角ファビコンを作っても自分で確認できないと仕方ないですね^^;
Firefoxはココ↓で入手可能です。
Firefox ダウンロードサイト
Firefoxをインストールの際、既定のブラウザにするか聞いてくると思いますが、慣れない方は既定のブラウザにしない『いいえ』を選択されたほうが賢明です。
拡張子を表示させよう
拡張子とは、ファイルの種類を表す記号で、実行ファイルを表す『.exe』、音楽ファイルを表す『.mp3』や『.wma』、画像ファイルを表す『.jpg』、『.gif』など、様々な拡張子が存在します。
今回、ファビコンをアップロードする際、間違いを起こさないために、この拡張子を表示させておきます。
ファイルをアップロードし、ファビコンが上手くアドレスバーの前に表示されたら拡張子を隠しても構いません。
(私は拡張子が表示されてないとお尻がムズムズするので、いつも拡張子は表示させています。)
拡張子の表示手順
1.ディスプレイ左下のスタートボタンをクリックして、コントロールパネルをクリックします。
2.コントロールパネルが表示されたら『デスクトップのカスタマイズ』をクリックします。
3.『フォルダーオプション』をクリックします。
4.別ウインドウで『フォルダオプション』が表示されるので、ウインドウ左上部の『表示』タブをクリックします。
5.『詳細設定』右側のスクロールバーを一番下まで下ろします。
6.詳細設定の下から3番目の『登録されている拡張子は表示しない』と書いてある項目のチェックを外します。(下図。赤矢印の部分)
7.ウインドウ下部の『OK』をクリックします。
8.おわり

(赤矢印部分のチェックを外す)
=======
2.画像の準備
=======
ファビコン用の画像は、『PhotoshopやPhotoshop同等のフリーソフトでオリジナル画像を作る』、『既にPCに保存されている画像を使う』など色々考えられますが、ファビコンは小さな画像なので複雑なものではなく単純な画像のほうがいいと思います。
大きな画像をそのままアップロードして画像変換しても構わないのですが画質が悪くなるようなので、あらかじめ画像を縮小しておきましょう。
ソネブロには拡張子『.ico』の画像をアップロードできないためファビコンの画像サイズは16X16ピクセルの『.gif』画像となりますので画像編集ソフトで大きさを整えてください。
『画像編集ソフトを持ってないの;;』と言う方は、Windowsのオマケのソフト『ペイント』で、あらかじめファビコンの大きさ程度に縮小をしておけばOKです。
(正確に正方形にしなくても、見た目に正方形で、画像の大きさもほぼ同じにしてあればOKです。)
『ペイント』の起動は、スタート→アクセサリ→ペイントと順番に進むと起動しますので、そこへファビコンにしたい画像を貼り付けて、編集と縮小を行ってください。
画像編集ソフトを使用される方は、其々のソフトの手順に従って編集してください。
(ソネブロに拡張子が『.ico』の画像をアップロード可能であれば、アドレスバーのファビコンをデスクトップにドロップダウンしたときのショートカットアイコンにもオリジナル画像を表示させることが可能なんですが、それは叶いませんorz)
ファビコン用の画像が出来上がったらデスクトップなど、ご自分で判りやすい場所に適当な名前をつけて保存してください。
=============================
3.準備した画像を画像変換サイトへアップロードしファビコンを作る。
=============================
いよいよファビコンの作成です。
作成とは言いますが、画像変換サイト任せなので少しの手間だけでファビコンの完成です。
ファビコン作成サイトはコチラ↓です。(英文ですが下記の手順に従って頂ければ問題なく作成出来ると思います。)
FavIcon from Pics(ファビコン作成サイトTOPページ)
*サイトTOPページに動画が用意されているので、大まかな流れを見ておいてください。
では、用意したファビコン用画像をアップロードしましょう。

TOPページ上部にある『参照』(ブラウザによっては表示が異なるかも知れません)をクリックして用意した画像を選択します。
用意した画像を選択したら『Generate FavIcon.ico』と書かれている部分をクリックします。
(このサイトでtwitter用のファビコンも作れます)
『Generate FavIcon.ico』をクリックするとページが変わり、以下のような画面になります。

テキスト(文字)を入れた画像をスクロールさせたファビコンを作る場合
テキストを挿入したファビコンを作る場合は、『Edit』をクリックしてください。
『Edit』をクリックすると次のようなページになります。

上図の①部分『Your Text』を消し、好きなテキストを入力し『OK』をクリックします。
(ここで挿入できるテキストは半角英数のみのようです。)
(注意)テキスト入力ボックスの『{PIC1}』を消すとテキストだけのファビコンになるので注意してください。
同じ画面に戻るので、テキストの色を②で指定し『OK』をクリックします。
『Your favicon preview』で、思い通りのファビコンが出来上がっていれば、③『Download FavIcon Package』をクリックしてください。
クリックするとダウンロードが始まり、zip圧縮されたファイルがダウンロードできます。
(保存先を聞かれた場合はデスクトップなど判りやすい場所を指定するといいでしょう)
ダウンロードした圧縮ファイルを右クリックして『解凍する』で解凍してください。
解凍すると、こんな感じです。

解凍したファイルには『animated_favicon1.gif』、『favicon.ico』と『ReadMe.txt』が入っていると思います。
so-netブログでは拡張子『.ico』をアップロードできないので『favicon.ico』は使えませんorz
今回は『animated_favicon1.gif』を使用します。
テキストを挿入したファビコンは以下のようになります。
画像は数度しかスクロールしません。
もし画像が静止画になっていたら、リロード(ページの再読み込み)をして、この画像を見てみてください。
画像だけをスクロールさせたファビコンを作る場合
画像だけをスクロールさせたファビコンを作る場合、画像選択画面で画像を選択後、③『Download FavIcon Package』をクリックしてください。
画像だけをスクロールさせたファビコンは以下のようになります。
========================
4.出来上がったファビコンをソネブロにアップロードする。
========================
ダウンロード後解凍したファビコンファイル『animated_favicon1.gif』を普段画像をアップロードしているときと同様に管理画面の『ファイル管理』からアップロードします。

アップロードしたファイルの『animated_favicon1.gif』をクリックし、出てきた画面の『元ファイルを見る』をクリックします。
元ファイルが表示されたら、『https://blog.so-net.ne.jp/』から始まるファイルのURLをコピーしてメモ帳などにペーストしておきます。
ここまで来たら、もう少しです^^
ガンバレ~ ヽ(^o^)丿
======================
5.ファビコン表示タグをHTML編集して貼りつける。
======================
まず、ご自分のブログの管理ページを表示させます。

1.管理ページ下部の『デザイン』→『テンプレート管理』へと進みます。
2.『テンプレート管理』ページの下の方『HTML編集』(上級者向け)の『HTMLの追加』をクリックします。

『HTMLの追加』で表示されたソースの<head>から</head>の間にあるデフォルトのファビコン表示タグを探します。(上記画像で文字色反転させている部分)
このタグはIEでso-netのファビコンを表示させるために残しておきます。

上記、デフォルトのファビコンの表示タグの下段に『4.出来上がったファビコンをソネブロにアップロードする。』でコピーしたファイルURLを書き込んだ以下のタグを貼り付けます。
(ここでは、判りやすいように、貼り付けたタグの上下を改行して新しいタグを貼り付けています。)
貼り付けるタグは
| <link rel="shortcut icon" href="コピーしたファビコン用画像URL" /> |
(既にFirefoxを起動させられている場合)
ファビコン表示タグを貼り付けたら、表示の確認をしてみましょう。

新しいウインドウでサンプル画面が出てきます。
サンプル画面のアドレスバーに新しいファビコンが表示されていると思います。
既にFirefoxで編集、および表示確認が出来ればOKです。
『HTMLタイトル』を記入し保存してください。
2011.01.30 追記

『HTMLタイトル』を記入し保存したテンプレートを選択して終了です。
IEで編集された場合は、『HTMLタイトル』を記入し保存します。
次に、保存したテンプレートを選択しFirefoxを起動します。
ご自分のブログを表示させ、アドレスバーに自分で作ったファビコンが表示されていれば作業終了です。
作業終了後、ファビコン作成サイトからダウンロード解凍したファイルを適当な場所へ保存し、
ダウンロードした圧縮ファイルはゴミ箱へ・・・
お疲れ様でした^^
=====参考リンク=====
favicon.ico(ファビコン)の作り方 - IDEA*IDEA ~ 百式管理人のライフハックブログ
http://www.ideaxidea.com/archives/2008/02/faviconico.html
Favicon Japan!! -16×16の小宇宙ファビコン- (サイドバーにページメニューがあります)
http://www.favicon.jp/

タグ:ファビコン MAC ブログ so-net アドレスバー favicon bookmark ブックマーク お気に入り アイコン blog ソネブロ IE インターネットエクスプローラ Internet Explorer ICO 拡張子 Firefox ブラウザ HTML編集 HTML マカー インストール Mozilla コントロールパネル フォルダオプション ウインドウ Photoshop フリーソフト オリジナル 画像 gif gif動画 Windows ウインドウズ ペイント ソフト アクセサリ 画像編集 ショートカット アップロード FavIcon from Pics Twitter FavIcon.ico 圧縮 解凍 スクロール リロード animated favicon URL デザイン テンプレート管理 管理ページ ファイアーフォックス Favicon Japan 百式管理人 IDEA*IDEA












yayu-chang さん、こんばんは。
HTMLの編集って結構面倒ですよね。
おいらもバナーにFLASH使う時
やりましたけど、もとからあるソースをいじると
把握するのに時間がちょっとかかります。
dreamweverって便利なソフトなのだと
再確認しました・・・・
by uryyyyyy (2011-01-29 22:15)
おぉーこれは難しそう[__あせあせ][__あせあせ][__あせあせ]
by み〜ちゃん (2011-01-30 01:36)
おかげさまでチョッピリよくなりました^。^
ファビコンの設定はしてありますが ずいぶん前だったし
今のテンプレ限定なんです^^; よくわかってません。
by デルフィニウム (2011-01-30 08:44)
>uryyyyyyさん
いつもご訪問ありがとうございます^^
私も本当はサイドバーのコメント欄をツリーにしたり、カテゴリーなども編集したいのですが、まとまった時間が取れなくて放置状態ですorz
ほんと、自分で作ったソースなら把握も簡単ですが、出来上がったソースの状況を把握するのは大変です><
>Dreamweaver
そんなセレブなソフト買えません。・゚・(ノД`)・゚・。
買ったとしても使うのは年に数度でしょうし・・・orz
いいソフトをお持ちで羨ましいですぅ><
by yayu-chang (2011-01-30 09:27)
>み~ちゃんさん
いつもご訪問ありがとうございます^^
そんなことないってぇ~(≧ω≦*)b
コメント欄に絵文字追加タグを貼れる方でしたら問題なくファビコンの追加もできますよ~~^^
by yayu-chang (2011-01-30 09:28)
>デルフィニウムさん
いつもご訪問ありがとうございます^^
少し良くなったと聞き、安心しました^^;
お互い、爆弾を抱えていると大変ですよね><
>今のテンプレ
今使っているファビコンのファイル名が書かれているタグを見つけて、新たに作ったファビコンのファイル名に変更するだけで構わないと思いますよ^^
by yayu-chang (2011-01-30 09:33)
こんにちは、私のPCはiMacなので、Firefoxを使ってますが
拝見していて色々と勉強になりました、有難う。
ご訪問ナイス有難う、此れからも宜しくね。
by 吉之輔 (2011-01-30 11:59)
yayu-chang先生[__ぴかぴか]
ヘルニアで具合が悪い中、私のわがままを聞き入れてくださり、このような詳細な解説をご掲載くださり、ありがとうございました[__わーい]
早速挑戦し、出来上がりました[__るんるん]
「HTML名を入力してください」とのコメントがエラーなのかと勘違いし、CSS作成からやり直しましたが、よくご説明を読めば、タイトルをつけて保存するだけだと気づき、新しく作成したHTMLタイトルをデフォルト設定したら、成功しました~[__るんるん]
いかがでしょうか?
ありがとうございました[__わーい]
by millet (2011-01-30 12:52)
>吉之輔さん
いつもご訪問ありがとうございます^^
Macでも、ファビコンを作る流れは99%同じですので、機会があればチャレンジしてみてくださいね^^
こちらこそ、いつもご訪問ありがとうございます♪
by yayu-chang (2011-01-30 13:25)
>milletさん
いつもご訪問ありがとうございます^^
ファビコンについては、いつか記事にしようと思っていたので、いいタイミングでした^^
niceなファビコンが出来上がりましたね^^
上手く行って何よりです(≧ω≦*)b
>エラーなのか
最後に『テンプレートを選択する』項目が抜けてまして、ご迷惑をおかけました^^;
早速、記事に追加させていただきました><;
他に一連の作業で、読みにくかったり判りづらい部分はありませんでしたか?
もし、お気づきの点がありましたら気後れなく教えて頂ければ幸いです。
記事内容の変更、追記の参考にしたいと思います。
なにぶんにも文章能力がないので、よくドジりますorz
by yayu-chang (2011-01-30 13:32)
凄いです。
本当にファビコン、変えれるんですね。
やり方もすごく分かりやすかったです。
ありがとうございました。
もっと、かっこいいファビコンにしようかな。
by disneyworld (2011-01-30 15:36)
細やかなお心配りありがとうございます[__わーい]
大変細やかな説明で、すご~く分かりやすかったです[__ぴかぴか]
途中の「ここまで来たら、もう少しです^^
ガンバレ~ ヽ(^o^)丿」にすごく励まされましたよ~[__かわいい]
「niceなファビコンが出来上がりましたね^^」とのお褒めのお言葉ありがとうございます[__ぴかぴか]
画像とコメント入りの懇切丁寧なご説明なので、ブログ超初心者の私でも設定できました[__ぴかぴか]きっと皆さんもさくさくと設定できると思いま~す[__わーい]
このまま印刷してお客様へ取扱い説明書として納品できるくらい精度が高い、文章力のあるご説明でございました[__わーい]
超初心者にもわかるように説明画像を入れまくって、時間をかけて作成くださり、ありがとうございました[__黒ハート]
by millet (2011-01-30 17:38)
べ、べ、勉強します^^)
by rtfk (2011-01-30 18:39)
アナログ人間な僕にはちょっと高等技術ですが
アイコンが自分の好みのものになるのは楽しいですねo(*^▽^*)o~♪
いつも色々とご心配くださりありがとうございます=*^-^*=
これからはもう少し落ち着いた遊びをしていこうと思いますo(〃^▽^〃)o
by ゆき (2011-01-30 19:55)
>disneyworldさん
こんばんは^^
ご訪問、nice&コメントありがとうございます^^
早速、ファビコンをお作りになったのですね♪
>もっと、かっこいいファビコンにしようかな。
もうタグの貼り付け方法も判った訳ですし、焦らないでデザインを考えてみられてはいかがでしょうか?
また、『ファビコン 素材』で検索を掛けるとファビコンテンプレートも数多く見つかりますので参考になさってみてくださいね^^
by yayu-chang (2011-01-30 22:34)
>milletさん
いつもご訪問感謝しております^^
色々と褒めてくださり、穴があったら入りたい気分です^^;
精度が高いかどうかは判りませんが、自分が初めて読みながら作業をしている気持ちで書いてるつもりなんですが、説明が多くなると逆に判りにくくなりますし悩むところです^^;
>ブログ超初心者
ブログのカスタマイズに挑戦されたりしてるくらいですから、初心者ではないと思いますよ^^
逆に私の方が初心者です><
by yayu-chang (2011-01-30 22:42)
はじめまして、訪問&nice!ありがとうございました。
ファビコン、自分で作った事がなかったので、このわかりやすい手順を見て
一度チャレンジしてみたいと思います!!
by ぷち (2011-01-30 23:22)
ご訪問&nice!ありがとうございますっ(^o^)/
またお越しくださいねっ(*^^)v
by ゆったん (2011-01-30 23:56)
>ぷちさん
ご訪問、nice&コメントありがとうございます^^
ブログの完全なカスタマイズをするには、それなりのスキルも必要でしょうが、これはチョコっとしたカスタマイズなので簡単だと思います。
私でも簡単に出来たので、お暇な時にチャレンジしてみてくださいね^^
最後になりましたが、今後ともよろしくお願いいたします。
by yayu-chang (2011-01-31 00:43)
>ゆったんさん
ご訪問、nice&コメントありがとうございます^^
またお邪魔させていただきますので、今後ともよろしくお願いいたします^^
by yayu-chang (2011-01-31 00:44)
わたし、しません。めんどくさいです。頭回りません。すんません。・・・感謝。
ヘルニア・完治されましたか? 癖になるとかいいますから。
カテーテル手術(冠動脈の先端を風船で血管を広げる)受けました、いわゆる狭心症です。運動と食事には要注意だそうです。カテーテルが動脈を進んで行くのがわかるんです、クチュクチュとね。しかし痛みも何もありません、一日で退院しました、医学の進歩すごいです。
また関係ない話してしまいました、敬具。
by docomademo (2011-01-31 14:39)